Website architecture plays a critical role in SEO efficacy. How a website’s pages are structured, presented, and linked together is known as website architecture. A strong site structure simplifies the access and navigation of content for search engines and users. Considering SEO strategies while designing a website enables web crawlers to consistently index the best and most important content on that site.
One of the most important principles to follow is to “make pages primarily for users, not for search engines.” An effective site architecture leads to better usability metrics, including improved organic traffic and conversions. When visitors are able to intuitively navigate a website, the site tends to convert better.
Here are a few simple steps to follow for creating a strong SEO friendly website architecture:
Since we’re all aware of the fact that keyword research plays an important role in various digital marketing strategies, it’s essential to list out relevant business keywords during the initial phase of website development. It is rightly said that a keyword can make or break a website. Identifying business keywords is imperative to creating relevant landing pages, generating good content ideas, adding categories to the website, and arranging the sub-pages in an organized manner.
Focus on the following three important elements of keyword research:
Flat architecture refers to the structural depth of the website. Flat architecture requires a minimal number of clicks to reach any page of the website. The fewer pages your visitors have to go through before accessing the content they are looking for, the better. Flat site architecture is designed in a way that the users and search engines can navigate through the website with four clicks or less from your homepage. One of your top design goals should be to ensure users find exactly what they want as quickly as possible.
Consider the following factors to help you design a flat site architecture and shorten the customer journey.

Google’s main objective is to provide users with the most relevant, highest quality search results based on user intent. This implies that a good site hierarchy should reflect a good user experience as well. Especially when you make decisions as to how best to present and arrange the content on your site, you must keep the user experience at the forefront.
So, when you design the site hierarchy, you must consider a silo structure, also known as “content silos”. A content silo is a method of grouping related content together to establish the website’s keyword-based topical areas or themes.
Siloing a website improves website optimization around a topic, and it’s a great visual way to group pages to improve SEO. Search engines focus on the site’s structure to evaluate the main topics of the website. It’s also important to have enough keywords to support the content. The website needs to have organized content so that it appears relevant for the terms and phrases to help the website perform well in SERPs for broad keywords.
Siloing a website will help in explaining the subject relevance of the website and will set the foundations for high ranking keywords.
Follow these simple SEO steps for designing your site hierarchy in a way that will be beneficial both for your visitors and search engines:
The URL structure is a key factor in determining how the structure of the website affects SEO. URL structure should follow your site hierarchy.
Following are a few tips for creating SEO-friendly URLs:
Here’s an example of an SEO friendly URL Structure:
https://www.position2.com/demand-acceleration/content-marketing/seo
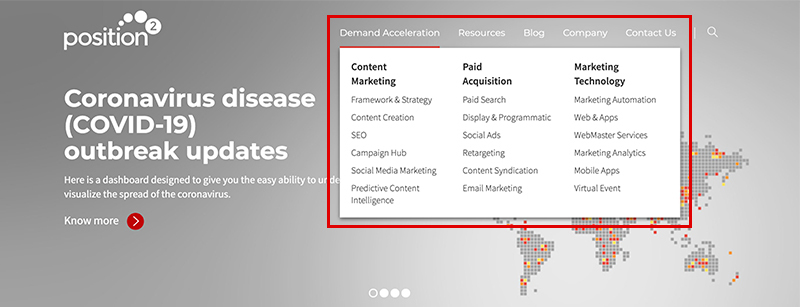
Prioritize intuitive navigation that ensures a seamless experience towards achieving desired outcomes. An intuitive web-page design is organized in such a way that users can navigate and access content naturally and effortlessly. It’s important to create a clear navigation path on your site that enables users to find exactly what they’re looking for quickly and confidently. Get the navigation framework right by considering the following parameters:
Linking between pages is one of the most important elements for building a logical site architecture and spreading link equity. Your website’s internal linking structure helps crawlers understand the content you want to put on a pedestal. This supports differences in ranking for similar content on search results pages.
How would not having an internal linking strategy hurt your business’s online presence?
Including links from the parent page to the child page, and vice versa, will help those pages appear more relevant to that set of terms, increasing the ranking potential of the page to an even greater extent.
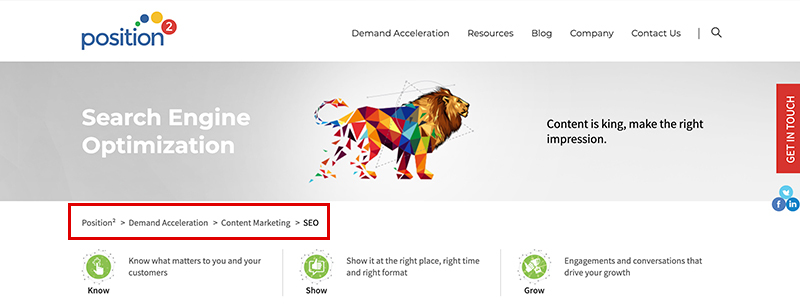
In search results, breadcrumbs help users understand where the page lies on your site. Breadcrumbs are the pathfinder navigation tags located on the top of the web pages indicating the specific sequence of pages between the home page and the active sub-category page. They also show users the way to the home page, ensuring easy navigation to category pages. With breadcrumbs, every step of the path is clickable.
Consider the following tips for implementing breadcrumbs effectively:
Breadcrumbs make it easier for visitors to scroll around the site, visualizing its content and overall structure. They encourage users to visit more pages of a website before they leave the site, ensuring reduced bounce rates. It is one of the simplest things that enhances website experience and nurtures user comfort.

A well implemented site architecture should be the foundation of every website. When planned properly, it ensures that the site will be user friendly and easy for Google to crawl. The most important consideration while building the website architecture is that the site be organized, logical, and intuitive to navigate. Ultimately, it determines how successful your long-term SEO efforts will be.